entry นี้ขอแบ่งออกเป็นสองส่วนครับ..ส่วนแรกจะเป็นวิธีแก้ปัญหา เหมาะสำหรับผู้ที่ต้องการแค่วิธีแก้ ไม่สนใจที่จะรู้อะไรเพิ่มเติมประดับสมอง..ส่วนที่สองเป็นคำอธิบายขยายความจากส่วนแรก เหมาะสำหรับผู้ไม่รู้แต่ไฝ่รู้สรุปตามนั้นครับ หากประสงค์แค่วิธีแก้ไข ..อ่านเฉพาะส่วนแรกหากต้องการมากกว่านั้นก็อ่านต่อจากนั้น
ปัญหานี้ผมโพสท์จากกรณีช่วงวันที่โพสท์นี้นะครับ(อดีตมันไม่เคยเป็นปัญหามาก่อน ปัจจุบันมันเป็น ..และก็ไม่รู้ว่าอนาคตปัญหาจะเปลี่ยนไปยังไง)เป็นปัญหาที่ฮอตฮิตมากในหมู่วัยรุ่นผู้นิยมการเล่นฮิห้า..นิยมไปตั้งกระทู้ถามกันเรื่อยๆ ซ้ำๆ ใน
ห้อง tech บอร์ดพันทิป และชุมชนออนไลน์อื่นๆปัญหาที่ว่าคือ.. ทำไมคลิกขวาเซฟรูปเพื่อน หรือสาวๆ นมหก ในหน้ารูปของฮิห้าต่างๆถึงได้ผลลัพธ์เป็นไฟล์รูปขาวๆ ขนาดเท่าเม็ดทราย?
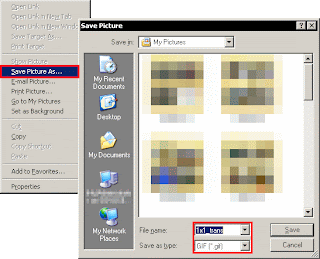
สังเกตุจากชื่อไฟล์ที่ได้จากการคลิกขวาแล้วเซฟรูปณ ขณะที่ปัญหานี้กำลังเกิดขึ้น ..คือไฟล์ตามภาพประกอบด้านบนครับ

- ส่วนที่หนึ่ง -
วิธีแก้สำหรับไอ้ฮัท.. มีสองวิธีครับแรกเริ่มเดิมทีผมใช้วิธีกดปุ่ม PrtScn (PrintScreen) เพื่อจับภาพนมหกจากฮิห้านั้นๆ ในหน้าต่าง browserจากนั้นเปิดโปรแกรมแก้ไขรูป เช่น MS Paint, Photoshop ฯลฯ ..ตามสะดวกใช้วิธี Paste รูป ลงไปในโปรแกรมดังกล่าว ..แล้วทำการ Crop/Trim ตามความขยันSave ปกติ ใช้งานได้(วิธีนี้ขออนุญาตละไว้นะครับ ..เพราะคำแนะนำหลังจะง่ายกว่า)
จนกระทั่งพอนั่งทำความเข้าใจกับมันได้สักพัก ..ก็หาวิธีแก้ไขที่ดีกว่าได้ครับดีที่สุดหรือไม่ ..ไม่รู้ แต่ที่แน่ๆ มันใช้งานได้สำหรับผู้ใช้ปกติทั่วไปนั่นคือ..
สมมุติรูปข้างบนคือหน้าต่าง browser ที่กำลังเปิดรูปที่ต้องการเซฟ..

ตามภาพ.. ถ้ามีการคลิกขวาเพื่อเซฟรูป จะได้ผลลัพธ์เป็นชื่อไฟล์ 1×1_trans.GIF ตามภาพประกอบ..ซึ่งถ้าเป็นตามนี้.. วิธีเซฟปกติจะได้ผลลัพธ์ตามปัญหาต้น entry ครับ ..คือมันเป็นภาพจุดเล็กๆ ขนาดเท่าเม็ดทราย
วิธีแก้ก็คือ..ให้ก๊อปปี้ข้อความสีแดงด้านล่างนี้ไปใส่ในช่องระบุ address ของ browserเลือกใช้ตามประเภท browser ที่แยกให้นะครับ
- สำหรับ Internet Explorer, Opera, Chrome
javascript:void(picture.style.display="none");
- สำหรับ Firefox
javascript:void(document.picture.style.display="none");
(..ในที่นี้ผมทดสอบกับ IE v.7, Firefox v.3, Opera v.9.6 และ Chrome v.1 นะครับหากเก่าหรือใหม่กว่านั้น (หรือ browser ยี่ห้อต่างจากนั้น) ลองทดสอบกับทั้งสองตัวอย่างเอาเอง..ถ้าเป็นกรณีที่ไม่ได้ทั้งสองบรรทัด ในกรณีต่างเวอร์ชั่นหรือต่างยี่ห้อของ browser -ให้ลองอย่างที่สามดู..)
- บอกเผื่อไว้ในกรณีต่างเบราเซอร์หรือต่างเวอร์ชั่น(กรณีที่ทดลองทั้งสองบรรทัดข้างต้นแล้ว..ยังไม่ได้ผล)
javascript:void(document.getElementById("picture").setAttribute("style","display:none;"));

เมื่อวางข้อความดังกล่างลงไปในช่อง address ของ browser -แล้ว กด Enter หรือคลิกปุ่มเรียกไปยัง address ที่ระบุของตัว browser หนึ่งครั้งหน้าจอจะนิ่งๆ เหมือนไม่มีอะไรเกิดขึ้น..คล้ายรัฐบาลเพิกเฉยกรณีผู้ก่อการร้ายยึดสนามบิน
ลองคลิกขวาแล้วเซฟรูปอีกครั้งครับ

ชื่อไฟล์ที่ถูกต้องและควรจะเป็น (..ซึ่งมันควรจะชื่อมั่วๆ ซั่วๆ ไม่มีความหมายตามภาพข้างต้น) -ก็จะปรากฏขึ้นมาในรายการการเซฟไฟล์ ..แน่นอนว่าไม่ควรจะเป็นชื่อ 1×1_trans.gif เหมือนตะกี้อีกซึ่งจากในภาพประกอบคือตัวอย่างที่สำเร็จครับ ปิ๊ง~ป่อง
- จบส่วนที่หนึ่ง -

- ส่วนที่สอง -
ทีนี้มาอ่านประกอบความรู้ถึงที่มา-ที่ไปของเรื่องที่เกิดขึ้นกันครับ
คงไม่ต้องบอกกล่าวกันซ้ำนะครับว่าทาง hi5 เอามาตราการป้องกันการเซฟรูป (แบบปัญญาอ่อน) แบบนี้มาใช้ทำไม(..จริงๆ ผมก็ไม่ทราบหรอกว่าทางผู้ดูแล hi5 เขาทำไปทำไมแต่เดาว่าคงมีความตั้งใจที่จะป้องกันการละเมิดสิทธิ์เจ้าของรูปในการเซฟ หรือนำไปใช้กรณีต่างๆ ว่ากันไป)เอาเป็นว่าวิธีละเมิดกฏที่ว่ามานี้.. ผมขอให้แค่เป็นการใช้อย่างไม่เป็นการไปละเมิดสิทธิส่วนบุคคล -ของคนอื่นเขาก็แล้วกันครับ
วิธีการ ถ้าอธิบายเป็นภาพให้เข้าใจง่ายๆ ก็คงจะเป็นแบบนี้ครับ
..ผู้พัฒนาพยายามเขียนระบบให้เอารูปไอ้ 1×1_trans.gif มาแสดงผลทับรูปภาพนั่นเอง!ซึ่งภาพ 1×1_trans.gif ก็คือผลลัพธ์ที่ได้จากการเซฟที่เป็นปัญหาที่พูดถึงต้น entry นั่นแหละครับมันคือภาพขนาด 1×1 pixel ที่มีลักษณะโปร่งใส (transparent)ที่ถูกสั่งให้แสดงผลขนาด กว้างxยาว ครอบทับรูปภาพนั้นทั้งหมดซึ่งถ้าเป็นตามความประสงค์ของผู้พัฒนาฮิห้า ..การคลิกขวาแล้วเซฟก็ไม่สามารถเซฟได้ครับ
สิ่งที่ผมระบุให้ก๊อปไปวางไว้ในช่อง address ของ browser ข้างต้นนั้นมันคือคำสั่ง javascript ที่พยายามไปแก้ไขหน้าเว็บที่เปิดอยู่ปัจจุบัน ..ซึ่งก็คือไอ้หน้ารูปภาพนั้นๆ นั่นแหละให้พยายามไม่แสดงผลไอ้รูป 1×1_trans.gif ที่ว่านั่นเอง

ภาพข้างบนคือตัวอย่างข้อความ HTML ส่วนหนึ่งที่ระบุการแสดงผลรูปในหน้าแสดงรูปของ hi5 ครับ(หากไม่รู้จักภาษา HTML มาก่อน ..ไม่เป็นไรครับ อ่านผ่านๆ ก็ได้เพราะผมแค่พยายามอธิบายที่มาของปัญหา เฉยๆ)..ข้อความในกรอบสีเขียวคือ tag
![]()
สอง tag (tag
![]()
โดยปกติใช้เพื่อแสดงผลภาพในหน้าเว็บไซต์)สังเกตุส่วนที่ผมเน้นข้อความสีเหลืองเอาไว้ครับส่วนแรกคือชื่อของไฟล์รูปภาพที่แสดงอยู่บนหน้านั้นๆ เลย ..ถ้าเซฟภาพหน้านั้นมาจะเห็นว่าชื่อเดียวกัน(ในที่นี้ผมต้องขออนุญาต censor ชื่อภาพเอาไว้ ขออภัยไว้ด้วยครับ)ในขณะที่ส่วนที่สอง ..ถ้าสังเกตุดีๆ จะเห็นชื่อภาพที่ระบุว่าชื่อ 1×1_trans.gif ด้วย..นั่นไงครับ มันมาแล้ว
จริงๆ ถ้ามองเฉพาะตัวอย่าง HTML ข้างต้นที่ยกมาการเรียงลำดับของ tag
![]()
ที่ว่ามานั้น จริงๆ มันต้องกลายเป็นการแสดงผลลัพธ์รูปสองรูปเรียงกันไป ..ไม่ซ้อนทับกันซึ่งความเป็นจริงแล้ว ผู้พัฒนาฯ เขาได้มีบางส่วนคำสั่งนอกเหนือจากนั้นที่ใช้สั่งให้รูป 1×1_trans.gif ขยายขนาดให้ใหญ่เท่ารูปแรกแล้วเลื่อนตัวเองขึ้นไปทับอยู่บนรูปภาพหลักนั้นๆ นั่นเองครับซึ่งความโปร่งใสของรูป 1×1_trans.gif ไม่ส่งผลต่อการบดบังการมองเห็นรูปด้านล่างอยู่แล้ว..ประเด็นก็คือเขาพยายามทำให้เราเซฟภาพด้วยการคลิกขวาไม่ได้แค่นั้นเอง
ถ้าใครมี Firefox แล้วอยากรู้ว่า 1×1_trans.gif ที่เรามองกันไม่เห็นเนี่ย..อยู่ตรงไหนของหน้าแสดงรูปของฮิห้าลองก๊อปคำสั่งนี้ไปวางแล้วกด Enter หนึ่งครั้งดูครับ
ถ้าลองดู.. จะเห็นสี่เหลี่ยมสีแดงแปร๊ดทับอยู่บนรูปภาพนั่นแหละครับคือการแสดงผล 1×1_trans.gif เดิม..ซึ่งถูกเปลี่ยนเป็นการแสดงผลรูปขนาด 1×1 pixel สีแดงจากคำสั่งข้างบนนั่นเอง
ทีนี้มาพูดกันถึงว่า คำสั่งข้างบนคืออะไร?(ส่วนจากนี้ไปอาจจะพูดถึงเชิงเทคนิคนิดหน่อยครับ..เอาเป็นว่าถ้างงก็ขออภัยครับ ผมแค่พยายามจะเล่าให้ฟังว่าสิ่งที่ทำไปตั้งแต่ต้นคืออะไรเฉยๆ)ผมบอกไปแล้วข้างต้นว่ามันคือคำสั่งภาษา javascript ที่ใช้เปลี่ยนแปลง/แก้ไขหน้าตาเว็บเพจที่แสดงอยู่บน browser ของเราแต่ว่ามันเปลี่ยนได้ยังไง สั่งมันตั้งแต่ตัวอักษรไหน ยังไง.. เดี๋ยวว่ากันต่อ
ตามข้างต้นที่เห็นว่าผมแยกประเภทคำสั่งไว้ตามยี่ห้อของ browserสาเหตุหลักเลยเพราะความเหี้ยของ browser แต่ละยี่ห้อที่ไม่ยอมสร้างให้เป็นมาตรฐานเดียวกันครับบางคำสั่ง สามารถใช้ได้กับ browser หนึ่ง (หรืออีกหลายยี่ห้อ) ..ในขณะที่ไปใช้กับ browser ยี่ห้อหนึ่งไม่ได้ตรงนี้ผู้บริโภคต้องทำใจยอมรับครับ.. ก้มหน้าก้มตาใช้ของฟรีกันไปตามอัตภาพ
ทีนี้ผมขออิงกับคำสั่งที่บอกเผื่อไว้ข้างต้นนะครับ (..ไม่ใช่กับของ IE, Firefox, Opera หรือ Chrome นะครับ)คือส่วนนี้ถ้าจะให้อธิบายเป็นลำดับ น่าจะอธิบายได้ง่ายและละเอียดที่สุด
javascript:void(document.getElementById("picture").setAttribute("style","display:none;"));
javascript:void(…);เป็นการเกริ่นนำให้ browser รู้ว่าข้อความที่จะระบุต่อไปนี้คือคำสั่ง javascript นะจ๊ะส่วนข้อความในวงเล็บก็จะเป็นคำสั่ง javascript ครับ
document.เป็นการเริ่มต้นบอก browser ว่า ..ฉันจะเริ่มจากตัวหน้าเอกสารที่กำลังเปิดอยู่นี้
getElementById("picture").เป็นการบอก browser ต่อว่า ให้มองหา element (หรือก็คือ tag นั่นแหละ)ที่มี id เท่ากับ pictureหากสงสัยว่ามันคืออะไร ลองย้อนกลับไปดูตัวอย่างข้อความ HTML ที่เอามาให้ดูครับ..จะเห็นว่า tag
![]()
ส่วนที่สอง (เหนือส่วนที่เน้นสีเหลืองส่วนที่สองไปสองบรรทัด)จะเห็น attribute ที่ระบุ id ของ tag
![]()
tag นั้นอยู่ว่า id=’picture’..id คือส่วนที่ผู้เขียนเว็บกำหนดขึ้นมาเองครับ ให้ tag
![]()
tag นั้นมีอะไรสักอย่างที่ระบุชื่อเฉพาะให้กับ tag นั้นเท่านั้นนั่นหมายความว่าแต่ละหน้าเว็บเพจนั้นๆ ควรจะมี id นั้นๆ ได้เพียง id เดียวเปรียบเทียบคล้ายกับว่าทำไมคนไทยต้องมีรหัสสิบสามหลักบนบัตรประชาชนครับ เพราะเอาไว้ใช้ชี้เฉพาะเจาะจงถึงคนนั้นเท่านั้น..สรุปคือส่วนนี้ใช้ระบุให้ browser พุ่งเป้าไปยัง tag ที่มี id ตามที่ระบุครับ
setAttribute("style","display:none;")เมื่อเจอ id ตามส่วนคำสั่งก่อนหน้าแล้วส่วนคำสั่งนี้ก็จะเป็นการระบุให้มีการตั้งค่าให้กับ attribute นั้นๆ ครับในที่นี้คือการแก้ attribute ชื่อ style ซึ่งเป็นเรื่องของภาษา CSS อีกทีหนึ่งอาจจะดูซ้ำซ้อนหลายภาษาน่าปวดหัวครับ ..แต่จริงๆ ตัวอย่างที่ยกมานี้ไม่มีอะไรเข้าใจยากเลยเพราะเป็นการสั่งให้ display:none; ซึ่งก็หมายถึงไม่ต้องแสดงผลอะไรเลยนั่นเอง
- จบส่วนที่สอง -
สรุป ..พอเข้าใจใช่ไหมครับว่าคำสั่ง javascript ที่พยายามใส่เข้าไป ก็คือการสั่งให้ id=”picture” ..ซึ่งก็คือไอ้รูป 1×1_trans.gif นั่นแหละมันไม่แสดงผลขึ้นมาบน browser หน้านั้น นั่นเองพอไม่มีมัน ก็เท่ากับว่าเราสามารถคลิกขวาแล้วเซฟรูปได้ตามปกติที่ควรจะเป็น
ตามนั้นครับหวังว่าคงมีประโยชน์
 ตามด้วยกดCtrl+F แล้วพิมพ์ี curImage.src =จากนั้นก็ก็อปซะ แถบที่ขีดอ่า
ตามด้วยกดCtrl+F แล้วพิมพ์ี curImage.src =จากนั้นก็ก็อปซะ แถบที่ขีดอ่า ตามด้วยกดCtrl+F แล้วพิมพ์ี curImage.src =จากนั้นก็ก็อปซะ แถบที่ขีดอ่า
ตามด้วยกดCtrl+F แล้วพิมพ์ี curImage.src =จากนั้นก็ก็อปซะ แถบที่ขีดอ่า


 เมื่อวางข้อความดังกล่างลงไปในช่อง address ของ browser -แล้ว กด Enter หรือคลิกปุ่มเรียกไปยัง address ที่ระบุของตัว browser หนึ่งครั้งหน้าจอจะนิ่งๆ เหมือนไม่มีอะไรเกิดขึ้น..คล้ายรัฐบาลเพิกเฉยกรณีผู้ก่อการร้ายยึดสนามบิน
เมื่อวางข้อความดังกล่างลงไปในช่อง address ของ browser -แล้ว กด Enter หรือคลิกปุ่มเรียกไปยัง address ที่ระบุของตัว browser หนึ่งครั้งหน้าจอจะนิ่งๆ เหมือนไม่มีอะไรเกิดขึ้น..คล้ายรัฐบาลเพิกเฉยกรณีผู้ก่อการร้ายยึดสนามบิน
 - ส่วนที่สอง -
- ส่วนที่สอง - ภาพข้างบนคือตัวอย่างข้อความ HTML ส่วนหนึ่งที่ระบุการแสดงผลรูปในหน้าแสดงรูปของ hi5 ครับ(หากไม่รู้จักภาษา HTML มาก่อน ..ไม่เป็นไรครับ อ่านผ่านๆ ก็ได้เพราะผมแค่พยายามอธิบายที่มาของปัญหา เฉยๆ)..ข้อความในกรอบสีเขียวคือ tag
ภาพข้างบนคือตัวอย่างข้อความ HTML ส่วนหนึ่งที่ระบุการแสดงผลรูปในหน้าแสดงรูปของ hi5 ครับ(หากไม่รู้จักภาษา HTML มาก่อน ..ไม่เป็นไรครับ อ่านผ่านๆ ก็ได้เพราะผมแค่พยายามอธิบายที่มาของปัญหา เฉยๆ)..ข้อความในกรอบสีเขียวคือ tag